facebookアプリ アプリ登録編
前回でMAMPの導入が済んだので、facebookアプリの開発環境を整えて、開発してみます。
最初に目標を明確にしておきますが、今回作成するアプリはよくある診断アプリです。まぁ初めてという事で、もちろん内容は変えますが雑誌の通り作ってみましょう。
内容としては「めだかボックス」のスキル診断アプリでも作ってみます。
いくつかの質問にyes,noで答えていき、最後に安心院さんにぴったりのスキルを6つの中から選んでもらうという感じです。
大好きです、めだかボックス。

- 作者: 暁月あきら,西尾維新
- 出版社/メーカー: 集英社
- 発売日: 2009/10/02
- メディア: コミック
- 購入: 8人 クリック: 247回
- この商品を含むブログ (115件) を見る
著作権的にもどうかと思いますし、こんな拙いアプリをって感じでもあるので。
機会を見てちゃんと組み込めるようにしたいです。
ただし、実際にfacebookページを開設して、諸々っていうのはやります。勉強になると思うので。
実際に使うものを最初に確認します。
- facebookページ(アプリを組み込む用に、アプリ登録用に)
- facebook SDK(facebookアプリ連携用)
- silex(フレームワーク)
- twig(テンプレート)
- bootstrap(体裁を整える用)
こんな感じでしょうか。bootstrap以外は使った事がないのでドキドキしますね。
まず、facebookの開発者ページからアプリの登録を行います。
https://developers.facebook.com/apps
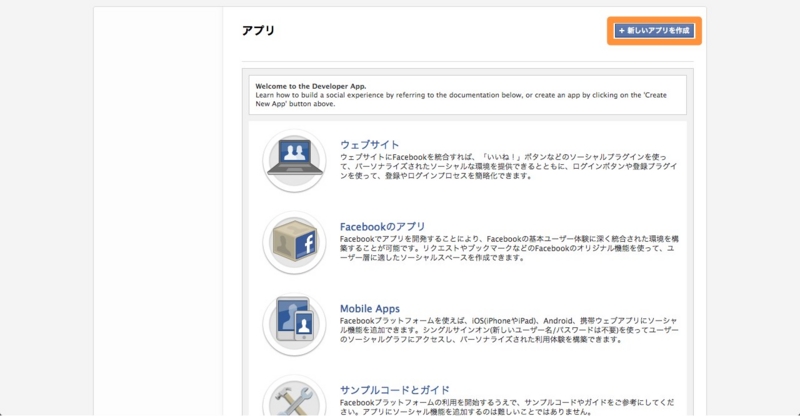
facebookにログインしていないと色々聞かれるかもしれませんが、ログインすると下のようなページが出ます。
右上に「新しいアプリを作成」というボタンがあるので、これを押します。
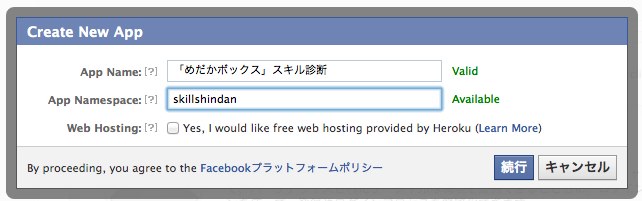
すると、下図のようなダイアログが表示されるので各スペースを埋めます。
App Nameはその名の通り、アプリの名前です。ここでは「めだかボックス」スキル診断にします。
App Namespaceはアプリの名前空間であり、ユニークな値でないといけません。
三つめのチェックボックスはHerokuというサービスを使うかどうかを聞いているのでここではチェックを外しておきます。
Herokuは無料のホスティングサービスで、自前のサーバがない場合に有効そうなので今度使ってみたいです。
ここまで入力して続行を押すと専用のアプリページが表示されます。
最初の画面にアプリのIDとパスワードが表示されています(画像では塗りつぶしをしています)。このIDやらパスワードは流出しないようにきちんと保管しておきます。
ではもう少しアプリの設定を行なっていきます。
今回はfacebookページに「タブ」という形でアプリを埋め込んでいくので、「アプリをfacebookに結合する方法を選択」から各項目を記載します。
まずページタブ名は普通にアプリの名前です。
page tab urlはアプリの最初の画面が表示されるURLですが、今回はhttp://skillshindan.localhost/でログインしたときに、トップ画面が表示されるようにするのでそのようなURLを記載します。
その下のsecure page tab urlはssl対応のurlを記載します。ここでは上記のアドレスのhttpの部分をhttpsに変えただけのものを記載します。
page tab edit urlは飛ばし、最後にpage tab widthをnormalとします。画面は広い方がいいですしね。
これでアプリの結合法の編集を終えたので、変更を保存ボタンを押して変更を保存します。
最後に開発中のアプリを開発者にしか閲覧できないように基本設定のところの一番最後にあるSandbox Modeを有効にしておきます。
これを有効にしておけば開発中のアプリケーションが他の人に見られる事はありません。
長くなりそうなので、一旦ここまでにします。